Rahsia Menarik Perhatian dengan Bingkai Gambar Menawan: Panduan CSS Anda
Pernahkah anda melayari laman web dan tertarik dengan gambar yang tersusun rapi dengan bingkai yang elegan? Bingkai gambar bukan sahaja menambah estetika visual, malah dapat menyerlahkan imej dan menjadikannya lebih menonjol. Dalam dunia reka bentuk web, CSS (Cascading Style Sheets) menjadi kunci kepada pelbagai penggayaan, termasuklah cara untuk meletakkan bingkai di sekeliling gambar dengan mudah dan pantas.
Bayangkan anda seorang penulis blog makanan yang ingin mempamerkan gambar hidangan lazat dengan lebih menarik. Dengan hanya beberapa baris kod CSS, anda boleh memberikan bingkai yang memikat pada gambar makanan tersebut, sekaligus meningkatkan selera pembaca. Atau mungkin anda seorang usahawan online yang ingin mengetengahkan produk terbaru di laman web anda. Bingkai gambar yang menarik boleh membantu menarik perhatian pelanggan dan meningkatkan jualan.
Asal usul penggunaan bingkai pada gambar berkait rapat dengan sejarah seni dan reka bentuk grafik. Sejak zaman dahulu lagi, bingkai telah digunakan untuk membingkai lukisan, foto, dan karya seni lain untuk tujuan estetika dan pemuliharaan. Dalam konteks reka bentuk web, penggunaan bingkai pada gambar mula mendapat tempat pada era awal internet, di mana pereka web menggunakan jadual HTML yang kompleks untuk mencipta kesan bingkai.
Namun, dengan evolusi CSS, proses meletakkan bingkai pada gambar menjadi lebih mudah dan efisien. CSS menyediakan pelbagai pilihan penggayaan untuk bingkai, termasuklah jenis, warna, ketebalan, dan bentuk. Keupayaan ini membolehkan pereka web untuk mencipta pelbagai jenis bingkai yang menarik dan sesuai dengan tema dan gaya laman web mereka.
Salah satu masalah utama yang sering dihadapi berkaitan dengan bingkai gambar adalah ketidakseragaman paparan pada pelayar web yang berbeza. Walau bagaimanapun, dengan penggunaan kod CSS yang standard dan amalan terbaik, isu ini dapat diatasi dengan mudah, memastikan bingkai gambar anda dipaparkan dengan sempurna pada semua peranti dan pelayar web.
Kelebihan dan Kekurangan Meletakkan Bingkai pada Gambar dengan CSS
Seperti teknik penggayaan lain dalam CSS, meletakkan bingkai pada gambar juga mempunyai kelebihan dan kekurangan tersendiri. Memahami aspek ini akan membantu anda membuat keputusan yang lebih tepat dalam reka bentuk laman web anda.
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika visual dan menarik perhatian kepada gambar. | Penggunaan bingkai yang berlebihan boleh menyebabkan laman web kelihatan sarat dan tidak kemas. |
| Mudah untuk digayakan dengan pelbagai pilihan CSS. | Keserasian pelayar web perlu dipertimbangkan untuk memastikan bingkai dipaparkan dengan betul. |
| Membantu menyerlahkan imej dan menjadikannya lebih menonjol. | Memerlukan pemahaman asas tentang CSS untuk penggayaan yang optimum. |
Amalan Terbaik Meletakkan Bingkai pada Gambar dengan CSS
Untuk memastikan bingkai gambar anda dipaparkan dengan sempurna dan memberikan impak visual yang diingini, berikut adalah beberapa amalan terbaik yang boleh anda ikuti:
- Gunakan kelas CSS: Daripada menggayakan setiap gambar secara individu, gunakan kelas CSS untuk menentukan gaya bingkai yang boleh digunakan semula pada pelbagai gambar.
- Pilih warna dan gaya yang sesuai: Pastikan warna dan gaya bingkai yang dipilih selaras dengan tema dan skema warna laman web anda.
- Uji pada pelbagai pelayar web: Pastikan bingkai gambar anda dipaparkan dengan betul pada pelbagai pelayar web popular seperti Chrome, Firefox, Safari, dan Edge.
- Gunakan lebar dan gaya bingkai yang sesuai: Lebar dan gaya bingkai yang terlalu tebal atau terlalu nipis boleh menjejaskan estetika visual. Pilihlah lebar dan gaya yang seimbang.
- Berhati-hati dengan ruang putih: Pastikan terdapat ruang putih yang mencukupi di antara bingkai dan elemen lain pada laman web anda untuk mengelakkan paparan yang terlalu padat.
Dengan menguasai teknik meletakkan bingkai pada gambar dengan CSS, anda boleh meningkatkan estetika visual laman web anda dengan mudah dan menarik perhatian kepada elemen penting. Ingatlah untuk mengaplikasikan amalan terbaik yang telah dikongsikan dan bereksperimen dengan pelbagai pilihan penggayaan untuk mencipta bingkai gambar yang unik dan menarik. Selamat mencuba!

Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon | YonathAn-Avis Hai

How do I put a Border Around an Image in Canva? | YonathAn-Avis Hai

How to put border around image CSS? | YonathAn-Avis Hai

Creative CSS Gradient Border Cards | YonathAn-Avis Hai

Border For Table In Css at Harvey Warner blog | YonathAn-Avis Hai

How to Add a Simple Border in GIMP | YonathAn-Avis Hai

Leaf Border Vector PNG Images, Leaf Border, Plant Border, Frame, Border | YonathAn-Avis Hai

A Basic Walkthrough of the CSS Box Model | YonathAn-Avis Hai

how to put border around image in css | YonathAn-Avis Hai

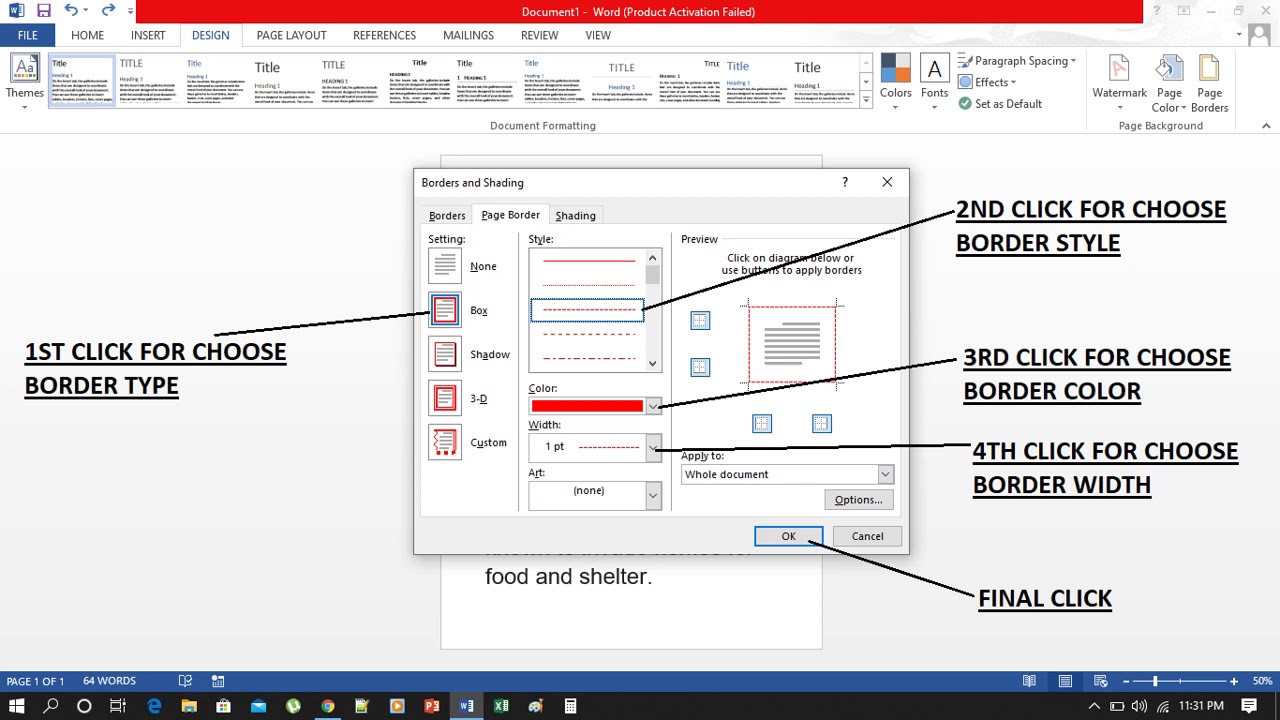
How To Put A Border Around A Picture In Word | YonathAn-Avis Hai

CSS Box Model Tutorial | YonathAn-Avis Hai

Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent | YonathAn-Avis Hai

How To Put Border Around Picture In Word at Aletha Carlisle blog | YonathAn-Avis Hai

Border design for anniversary celebration on Craiyon | YonathAn-Avis Hai

More Biden Lies About the Debt Before Election Day | YonathAn-Avis Hai