Rahsia Rekaan Web Menawan: Sudut Bulat Kiri Sahaja dengan CSS Border Radius
Pernahkah anda melayari laman web dan tertarik dengan elemen-elemen yang direka dengan begitu estetik, terutamanya sudut-sudutnya yang melengkung? Rekaan sebegini bukan sahaja nampak moden dan profesional, malah mampu menaikkan seri laman web anda. Salah satu teknik yang digunakan adalah dengan memanipulasi "CSS border-radius", khususnya untuk bahagian kiri sahaja.
Dalam dunia rekaan web, "CSS border-radius left side only" mungkin kedengaran seperti istilah teknikal yang rumit. Namun, hakikatnya ia adalah teknik yang mudah difahami dan diaplikasikan, walaupun anda seorang pemula. Artikel ini akan membongkar rahsia di sebalik teknik ini, kepentingannya, dan bagaimana ia dapat membantu anda mencipta laman web yang lebih menarik.
Bayangkan anda ingin mencipta butang "Daftar Sekarang" dengan sudut kiri yang melengkung, manakala sudut kanan kekal tajam. Inilah masanya "CSS border-radius left side only" memainkan peranannya. Dengan hanya beberapa baris kod ringkas, anda boleh mengubah elemen-elemen seperti butang, kotak teks, dan imej daripada bentuk segi empat tepat yang biasa kepada rekaan yang lebih dinamik dan menarik.
"CSS border-radius left side only" bukanlah sekadar teknik untuk mencantikkan laman web. Ia sebenarnya melambangkan perhatian kepada perincian dan estetika dalam rekaan. Dalam era digital yang semakin kompetitif, rekaan web yang menarik bukan lagi satu pilihan, tetapi satu keperluan untuk menarik perhatian pengguna dan meningkatkan pengalaman mereka di laman web anda.
Artikel ini akan membimbing anda langkah demi langkah dalam memahami dan menggunakan "CSS border-radius left side only" dengan berkesan. Anda akan mempelajari cara menggunakan kod CSS yang betul, meneroka pelbagai pilihan yang tersedia, dan melihat contoh-contoh praktikal yang boleh diaplikasikan terus ke laman web anda. Bersiap sedia untuk mentransformasikan rekaan web anda daripada biasa kepada luar biasa!
Kelebihan dan Kekurangan CSS Border Radius Left Side Only
| Kelebihan | Kekurangan |
|---|---|
| Memberikan rekaan yang moden dan menarik | Mungkin tidak sesuai untuk semua jenis rekaan laman web |
| Mudah digunakan dan difahami | Penggunaan yang berlebihan boleh membuatkan laman web kelihatan tidak kemas |
| Boleh diaplikasikan kepada pelbagai elemen HTML | - |
5 Amalan Terbaik Menggunakan CSS Border Radius Left Side Only
- Gunakan nilai yang sesuai: Pastikan nilai "border-radius" bersesuaian dengan saiz elemen. Nilai yang terlalu besar boleh membuatkan elemen kelihatan tidak seimbang.
- Konsisten: Gunakan "border-radius left side only" secara konsisten pada elemen-elemen yang sama untuk mewujudkan rekaan yang harmoni.
- Uji pada pelbagai peranti: Pastikan rekaan anda kelihatan baik pada pelbagai saiz skrin, termasuk desktop, tablet, dan telefon pintar.
- Jangan keterlaluan: Penggunaan "border-radius" yang berlebihan boleh membuatkan laman web kelihatan tidak kemas dan tidak profesional.
- Pertimbangkan pengalaman pengguna: Pastikan rekaan anda tidak menjejaskan kebolehgunaan laman web atau mengganggu pengalaman pengguna.
8 Soalan Lazim Mengenai CSS Border Radius Left Side Only
- Apakah CSS border radius left side only?
Ia adalah teknik CSS yang digunakan untuk melengkungkan sudut kiri atas dan bawah sesuatu elemen HTML, seperti butang atau kotak teks.
- Bagaimana cara menggunakan CSS border radius left side only?
Gunakan kod CSS berikut dan gantikan "nilai" dengan nilai yang anda inginkan:
border-top-left-radius: nilai;
border-bottom-left-radius: nilai;
- Apakah unit ukuran yang boleh digunakan untuk CSS border radius?
Anda boleh menggunakan piksel (px), em, rem, peratus (%), dan lain-lain.
- Bolehkah saya menggunakan CSS border radius left side only pada imej?
Ya, anda boleh menggunakannya pada imej untuk memberikan kesan sudut melengkung.
- Adakah CSS border radius left side only disokong oleh semua pelayar web?
Ya, hampir semua pelayar web moden menyokong CSS border radius.
- Apakah perbezaan antara border-radius dan border-top-left-radius?
"border-radius" digunakan untuk melengkungkan semua sudut elemen, manakala "border-top-left-radius" hanya melengkungkan sudut kiri atas sahaja.
- Bagaimanakah cara menggabungkan CSS border radius left side only dengan elemen lain?
Anda boleh menggabungkannya dengan elemen CSS lain seperti "background-color", "padding", dan "margin" untuk mencipta rekaan yang lebih kompleks.
- Di manakah saya boleh mendapatkan bantuan lanjut mengenai CSS border radius left side only?
Anda boleh merujuk laman web seperti W3Schools dan Mozilla Developer Network untuk maklumat lanjut dan contoh-contoh kod.
Tips dan Trik
- Eksperimen dengan nilai "border-radius" yang berbeza untuk mendapatkan kesan yang diingini.
- Gunakan alat pemaju pelayar web untuk melihat pratonton perubahan CSS secara langsung.
- Dapatkan inspirasi daripada laman web lain yang menggunakan "CSS border radius left side only" dengan kreatif.
Secara ringkasnya, "CSS border radius left side only" merupakan teknik yang mudah tetapi berkuasa untuk meningkatkan estetika rekaan web anda. Dengan memahami konsep asas, amalan terbaik, dan meneroka pelbagai pilihan yang ada, anda boleh mencipta laman web yang bukan sahaja menarik tetapi juga mesra pengguna. Jangan takut untuk bereksperimen dan mencuba sesuatu yang baru untuk mencipta rekaan yang unik dan memukau!

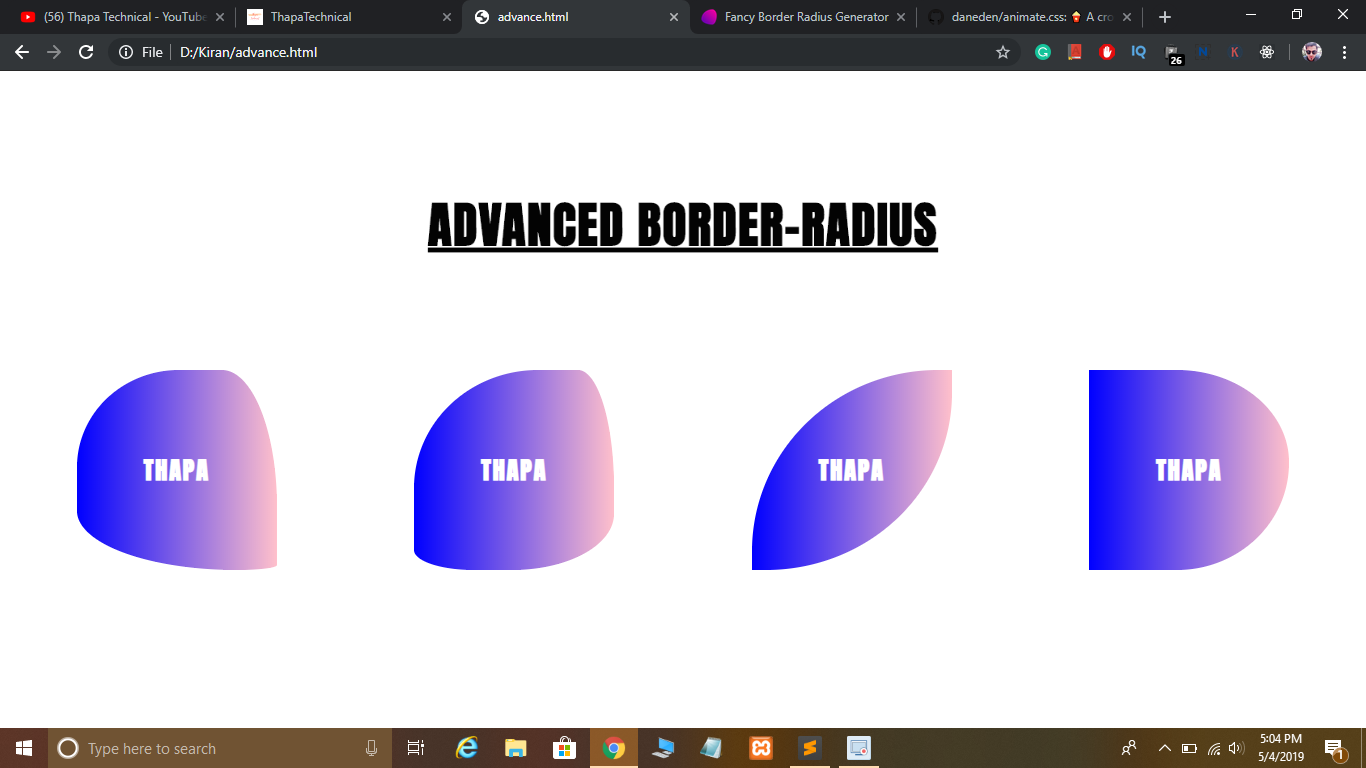
Advanced CSS Border Radius Tutorial | YonathAn-Avis Hai

Html Table Border 0 Trotzdem Rahmen Clipart | YonathAn-Avis Hai

How to Make Rounded Corner Using CSS? | YonathAn-Avis Hai

css border radius left side only | YonathAn-Avis Hai

css border radius left side only | YonathAn-Avis Hai

css border radius left side only | YonathAn-Avis Hai

Diagram Of A Radius | YonathAn-Avis Hai

css border radius left side only | YonathAn-Avis Hai

css border radius left side only | YonathAn-Avis Hai

3VZ 3.0L Valve Cover Left Side Genuine 1988 | YonathAn-Avis Hai

CSS { In Real Life } | YonathAn-Avis Hai

A Complete Guide to CSS Borders and Outlines | YonathAn-Avis Hai
[Solved] Reverse border radius with css3 | YonathAn-Avis Hai

Marta Noya (Martouta) on Twitter: "RT @codewithshripal: CSS Tip | YonathAn-Avis Hai

How to Make Rounded Corner Using CSS? | YonathAn-Avis Hai