Decoding Default Font Sizes: A Typographic Safari
Ever squint at a webpage, wishing the text wasn't so microscopic? Or recoil in horror from a site screaming in gigantic letters? The secret sauce to a comfortable reading experience lies in understanding the delicate balance of "normal" font sizes. But what *is* a normal font size, anyway? It's not as simple as picking a number out of a hat. Prepare for a deep dive into the surprisingly complex world of typographic normalcy.
The notion of a "standard" font size is a bit of a moving target. Historically, print media established some conventions, but the digital age has thrown a wrench in the works. Screen resolutions, device sizes, and even user preferences have muddied the typographic waters. What looks perfectly readable on a desktop monitor might be a strain on a smartphone, and vice-versa. So, how do we navigate this font-size jungle?
Before pixels and screens, the printed page ruled supreme. Typesetters wrestled with metal type, carefully arranging characters to create readable text. Early typography established baseline font sizes based on points (a unit of measurement approximately 1/72 of an inch). Common sizes for body text hovered around 10-12 points. This established a rough precedent for what readers considered “normal”.
The digital revolution ushered in a new era of font sizing. Pixels replaced points, and suddenly, the relationship between font size and physical size became more fluid. Early web browsers adopted a default font size, often around 16 pixels, which became a de facto standard. But with the advent of responsive design and an explosion of device sizes, this "one-size-fits-all" approach started to show its limitations.
So, what’s the magic number for digital text? There isn’t one! The best font size depends on a variety of factors, including the font itself, the reading distance, the screen size, and even the user's visual acuity. However, a common range for body text on the web falls between 14 and 16 pixels. This range provides a reasonable balance between readability and screen real estate.
One benefit of using appropriate font sizes is improved readability. A well-chosen font size minimizes eye strain and makes content more accessible to a wider audience, including those with visual impairments.
Another advantage is improved user experience. A website with comfortable font sizes is more inviting and encourages visitors to stay longer and engage with the content.
A third benefit relates to branding and aesthetics. Consistent and appropriate font sizing contributes to a professional and polished look, enhancing brand perception.
Best Practices for Implementing Normal Font Sizes:
1. Consider your audience and their typical devices.
2. Test your font sizes on various devices to ensure readability.
3. Use relative units (like ems or rems) for flexible scaling.
4. Offer users the ability to adjust font size for accessibility.
5. Prioritize readability over aesthetics.
Advantages and Disadvantages of Standard Font Sizes
| Advantages | Disadvantages |
|---|---|
| Improved readability | Can feel generic |
| Enhanced user experience | Might not suit all content types |
| Better accessibility | May require adjustments for specific devices |
FAQs:
What is the most common font size for web pages? Generally, 14-16 pixels.
How do I change the font size on my website? Use CSS.
What is the difference between pixels, points, and ems? They are different units of measurement.
Why is font size important for accessibility? It impacts readability for users with visual impairments.
What is the ideal font size for mobile devices? It varies, but generally smaller than desktop.
How can I make my website more accessible in terms of font size? Allow users to adjust font size.
What are some good resources for learning more about typography? There are many books and websites dedicated to typography.
What is the relationship between font size and line height? Line height affects readability.
In conclusion, "normal" font size is not a fixed number but rather a delicate balancing act between readability, aesthetics, and accessibility. While historical conventions and default browser settings offer a starting point, the optimal font size depends on various factors, including the specific font, the viewing device, and the user's individual needs. By understanding the nuances of font sizing and adhering to best practices, you can create digital content that is both visually appealing and easy to read, ensuring a positive user experience and fostering effective communication. Take the time to experiment with different font sizes and consider your audience. The readability of your content—and the satisfaction of your users—will thank you for it.

Typography rules Booklet layout Types of lettering | YonathAn-Avis Hai

Size Of Wallet Size Photo In Microsoft Word STRONGER | YonathAn-Avis Hai

Choosing the Best Font for Business Cards 10 Tips Examples | YonathAn-Avis Hai

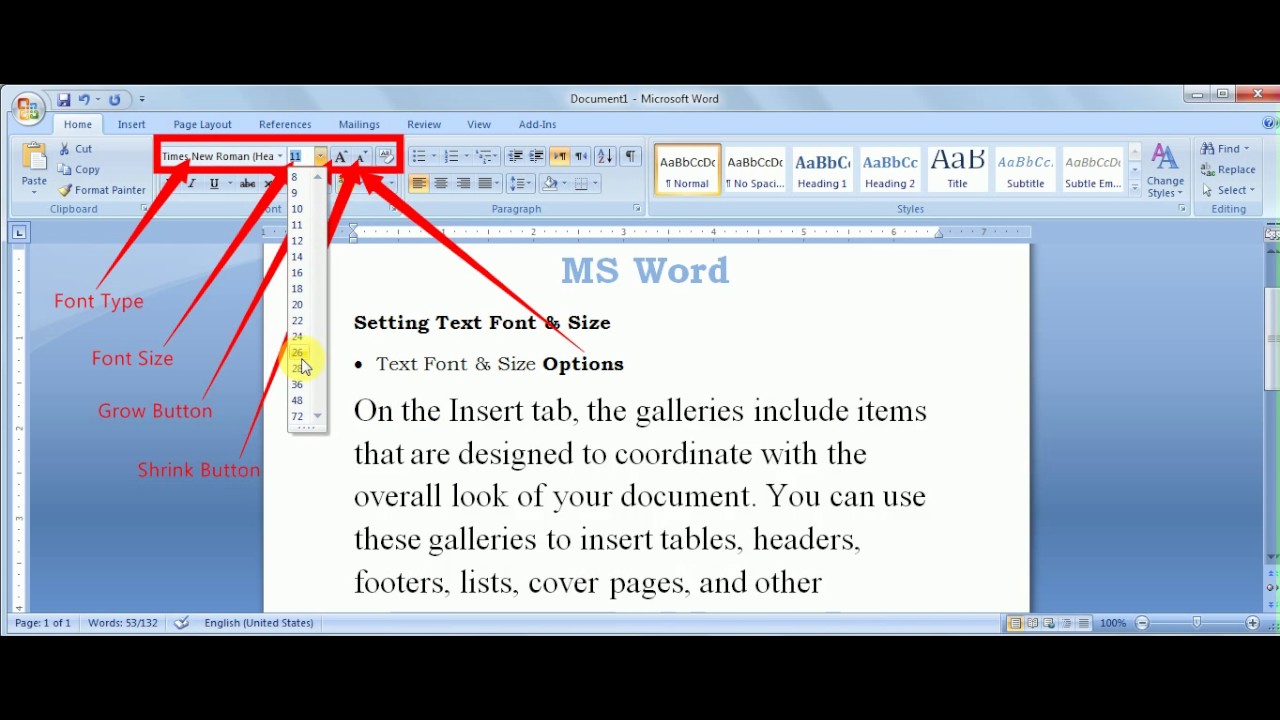
How to Change Font Size in MS Word | YonathAn-Avis Hai

What is the Average Book Font Size The Truth 2024 | YonathAn-Avis Hai

Font Size A0 Poster | YonathAn-Avis Hai

What font size does Bootstrap 4 use for their elements Website Font | YonathAn-Avis Hai

FAQ About Business Card Printing and Design | YonathAn-Avis Hai

what is normal font size | YonathAn-Avis Hai

what is normal font size | YonathAn-Avis Hai

consigli entità Quello a0 poster font size Difettoso coraggio Dovere | YonathAn-Avis Hai

How To Add Background Image In Table In Html | YonathAn-Avis Hai

jersey lettering sizeSave up to 19wwwilcascinonecom | YonathAn-Avis Hai

what is normal font size | YonathAn-Avis Hai

What Is The Normal Font Size | YonathAn-Avis Hai